css form 태그
<div id="container">
<form>
<fieldset>
<legend>프로젝트 정보</legend>
<ul>
<li>
<label for="prjname">프로젝트명</label>
<input id="prjname" type="text" size="20" maxlength="30" placeholder="예: 인사관리프로젝트" autofocus required/>
</li>
</ul>
</fieldset>
</form>
</div>
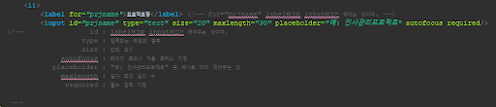
<li>
<label for="prjname">프로젝트명</label>
<input id="prjname" type="text" size="20" maxlength="30" placeholder="예: 인사관리프로젝트" autofocus required/>
</li>
id : label태그와 input태그가 엮어주는 것
type : 입력되는 타입의 종류
size : 칸의 크기
autofocus : 페이지 로드시 자동 포커스 지정
placeholder : "예: 인사관리프로젝트" 은 예시로 미리 적어주는 것
maxlength : 글자 최대 길이 수
required : 필수 입력 지정
[출처] [HTML & CSS] form 태그|작성자 개발자가 될테야
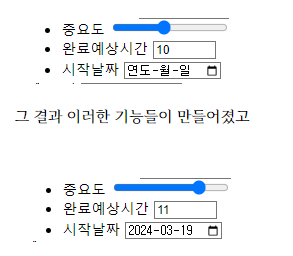
<li>
<label>중요도</label>
<input type="range" min="1" max="10" value="5" step="1" />
</li>
<li>
<label>완료예상시간</label>
<input type="number" min="1" max="100" value="10" step="1" />
</li>
<li>
<label>시작날짜</label>
<input type="date" />
</li>
















댓글
댓글 쓰기